Redefining the experience for one of the largest window treatment manufacturers in North America.
UX DESIGNER
DISCOVERY WORKSHOPS
E-COMMERCE STRATEGY
ARCHITECTURE & WIREFRAMES
DESIGN SYSTEM CREATION
3D MODELING & ANIMATION
UI & INTERACTION DESIGN
USABILITY TESTING & MEASURING
Impressions to Date
Click-Through Rate
Increase in Site Traffic
Already a fixture in big-box retailers (Lowe's, Home Depot), Levolor sought a direct-to-consumer e-commerce platform to showcase its premium brand, streamline product selection, and build customer confidence for home installation.
DISCOVERY
AND
STRATEGY
A pandemic-driven pivot meant retail foot traffic was uncertain, the brand saw an opportunity to bolster online sales and strengthen direct relationships with customers.
Collaborative discovery workshops focused on identifying user pain points—particularly around measuring, installing, and understanding the range of customization options.
Key discoveries and takeaways
To manage the complexity of a full-site rebuild, we identified key areas that ensured each phase received focused attention—from establishing a cohesive brand identity to streamlining user flows for product selection.
Brand & Design System
Levolor's existing site needed a refresh that aligned with their premium image. We honed in on a modern, flexible look and feel that carried across every page, component, and interaction.
Support & Resources
Data showed that users were often confused about measuring, installing, and even choosing the right blinds or shades. Additionally, Levolor's support team fielded repeated calls on product details.
Product Configurator
Levolor's primary KPI was driving users toward their configurator—where customers could customize window treatments and order free swatches.
Native App
To extend the experience beyond the browser, our team explored a companion native app design. This app would allow customers to manage orders, track samples, and even watch guided tutorials via AR interactions.
BRAND
& DESIGN
SYSTEM
Elevating the brand
We built a comprehensive design system that not only refreshed Levolor's visual identity but also streamlined production across the entire site. Through consistent typography, colors, and components, every page now reflects Levolor's premium reputation. Check out the prototype video on the right to see how these guidelines come to life in various use cases.
Icons play a pivotal role in conveying information quickly and elegantly. Our icon library was built with scalability in mind—enabling Levolor to easily add, modify, or extend icons for future products and features. The video here demonstrates how flexible, intuitive icon design can elevate the overall user experience.
SUPPORT
AND
RESOURCES
Data showed that users were often confused about measuring, installing, and even choosing the right blinds or shades. Additionally, Levolor's support team fielded repeated calls on product details.
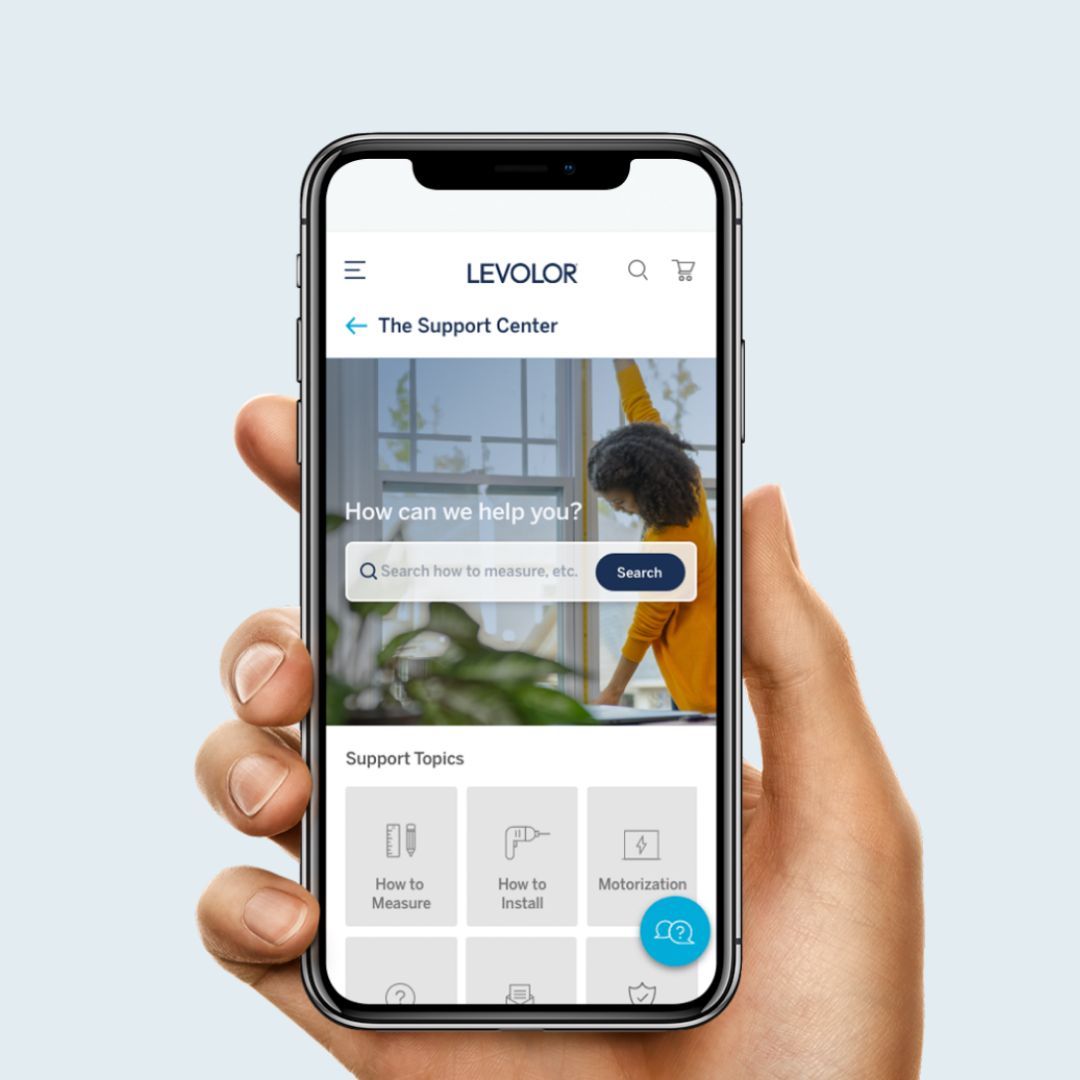
The support center
A robust Support Center was key to reducing customer confusion and helping them feel confident about measuring, installing, and choosing the right blinds. Beyond predictive search, we integrated dynamic guides, how-to videos, and frequently asked questions to make answers accessible and user-friendly. This holistic approach not only improved customer satisfaction but also lightened the load on Levolor's support team.

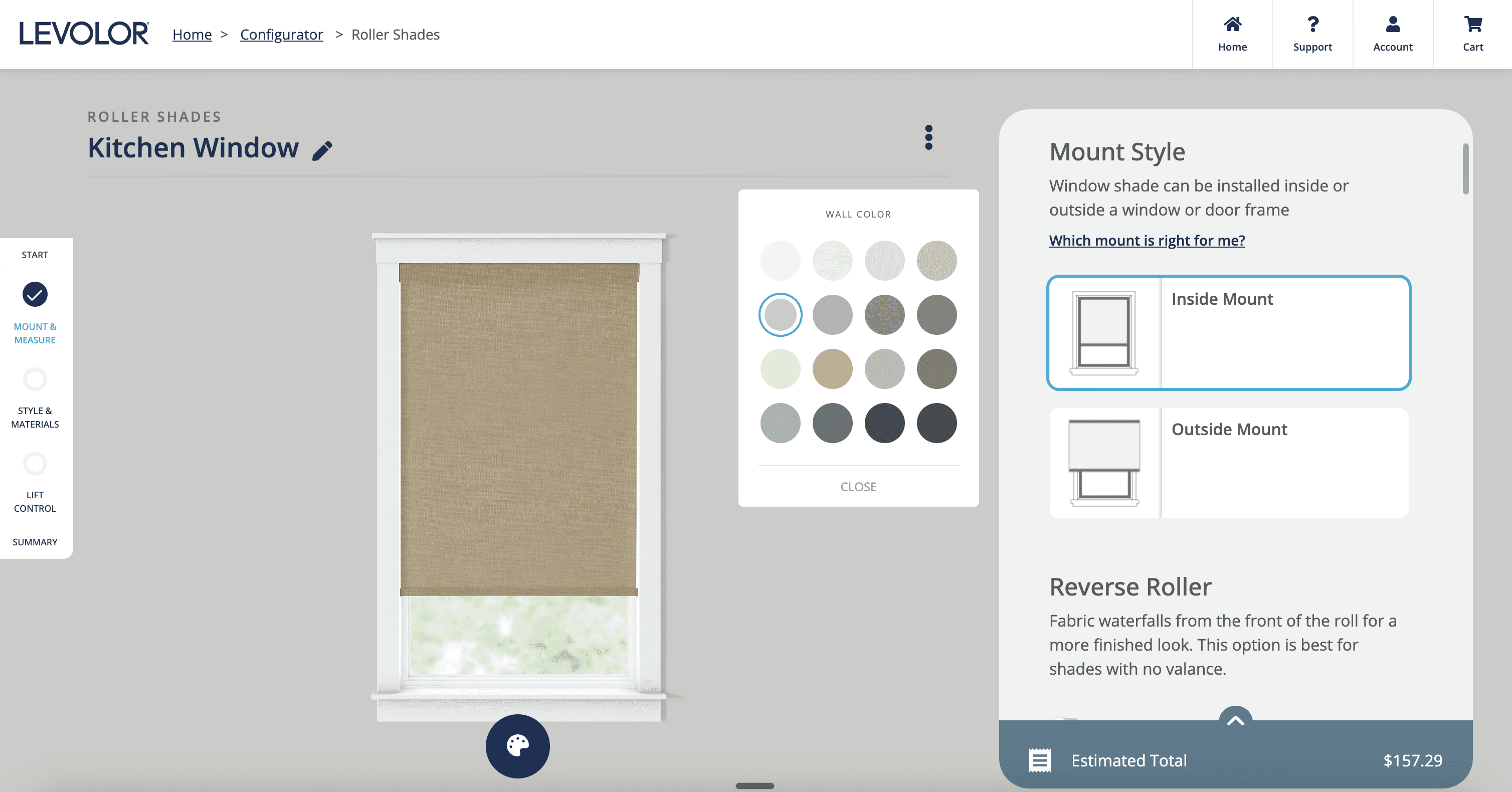
It's all in the details
From choosing a color to customizing dimensions, every product page now offers dynamic detail that brings blinds and shades to life. Users can see how a fabric or color will look in a room and seamlessly add swatches to their cart. By making these configurations interactive and visually engaging, we're driving confidence and reducing returns.
PRODUCT
CONFIGURATOR
We developed interactive components that enable users to simulate color or fabric changes directly on product images, enhancing their shopping experience. This functionality allowed customers to quickly add swatches to their cart, boosting their confidence in purchase decisions. Collaborated with analytics and data teams to validate that ordering swatches significantly improved conversion rates.
We also integrated BazaarVoice to display real-time customer reviews, providing valuable insights to users. Introduced an interactive room visualization feature, enabling customers to toggle between different blinds and see how they would look in a simulated environment, further aiding decision-making.

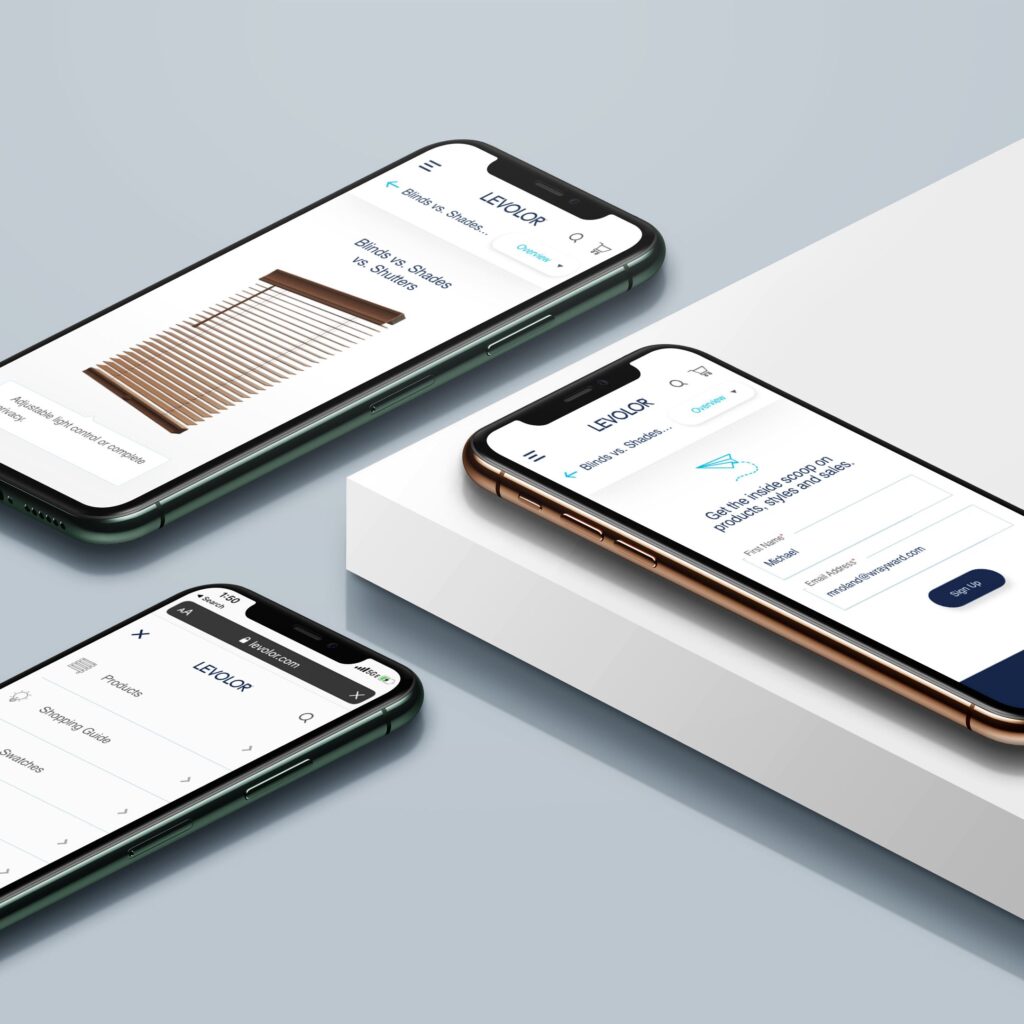
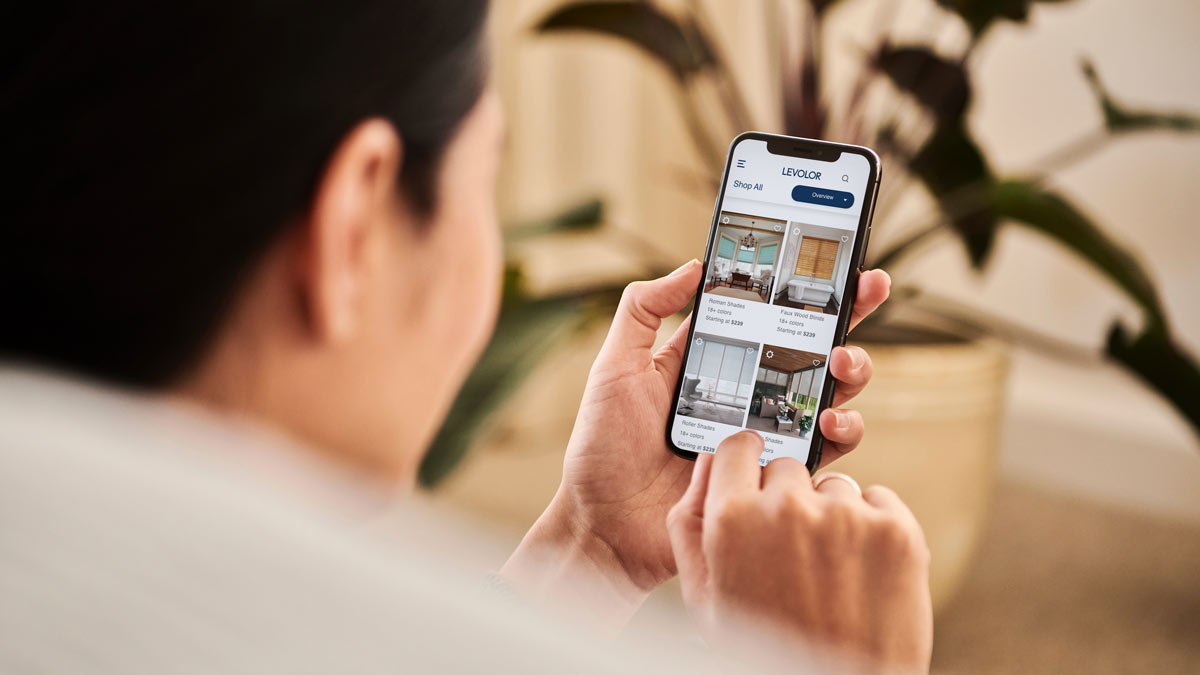
It's responsive
Every element—from text blocks to interactive components—was optimized for a mobile-first experience. By employing a fluid grid system, layouts adapt seamlessly to any screen size without compromising usability or aesthetics.


IT'S WAY TOO
IMMERSIVE
To elevate storytelling and highlight product features, we explored immersive 3D animations using Cinema 4D. Subtle scroll-based animations bring blinds to life, letting users experience fabric textures and product mechanisms in a dynamic, interactive way. This approach boosts engagement and helps customers visualize the final look even before they purchase.
Success
Just one month after launch, campaign's garnered 1.6 million pre-roll and banner views, exceeding forecasted views by more than 4,400%. A 5.5% click-through rate for content marketing efforts exceeded its goal by 500%. Web traffic increased 214%, and paid media has served more than 28.5 million impressions to date.
Impressions to Date
Click-Through Rate
Increase in Site Traffic
VIEW NEXT PROJECT
NEXT PROJECT