Underpinning a successful campaign with a dynamic and impactful landing page.
LEAD DESIGNER
DEFINING THE SCOPE
DISCOVERY WORKSHOPS
ARCHITECTURE & WIREFRAMES
3D MODELING & ANIMATION
CRAFTING THE DESIGN
Conversion rate compared to previous campaigns
Growth in organic traffic
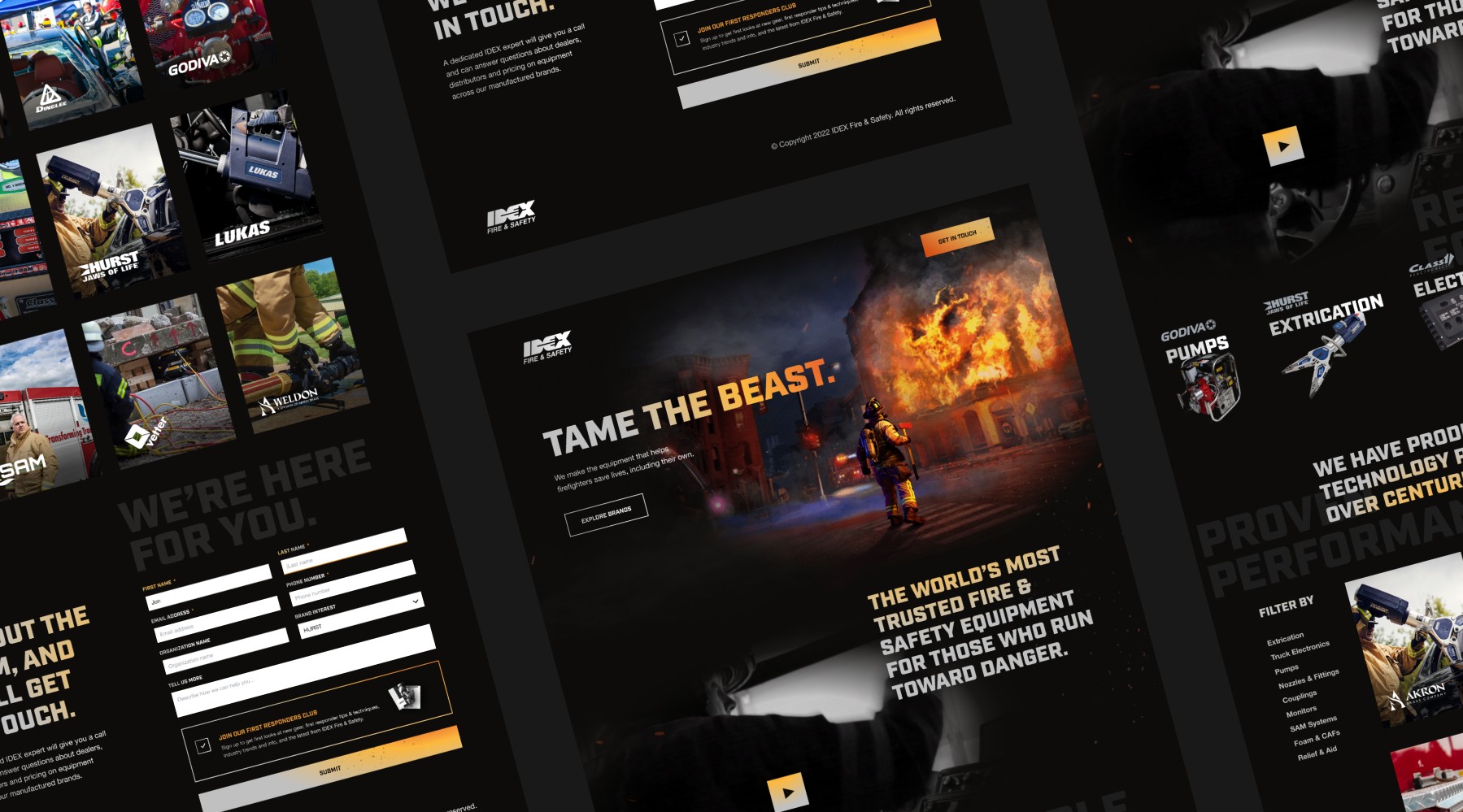
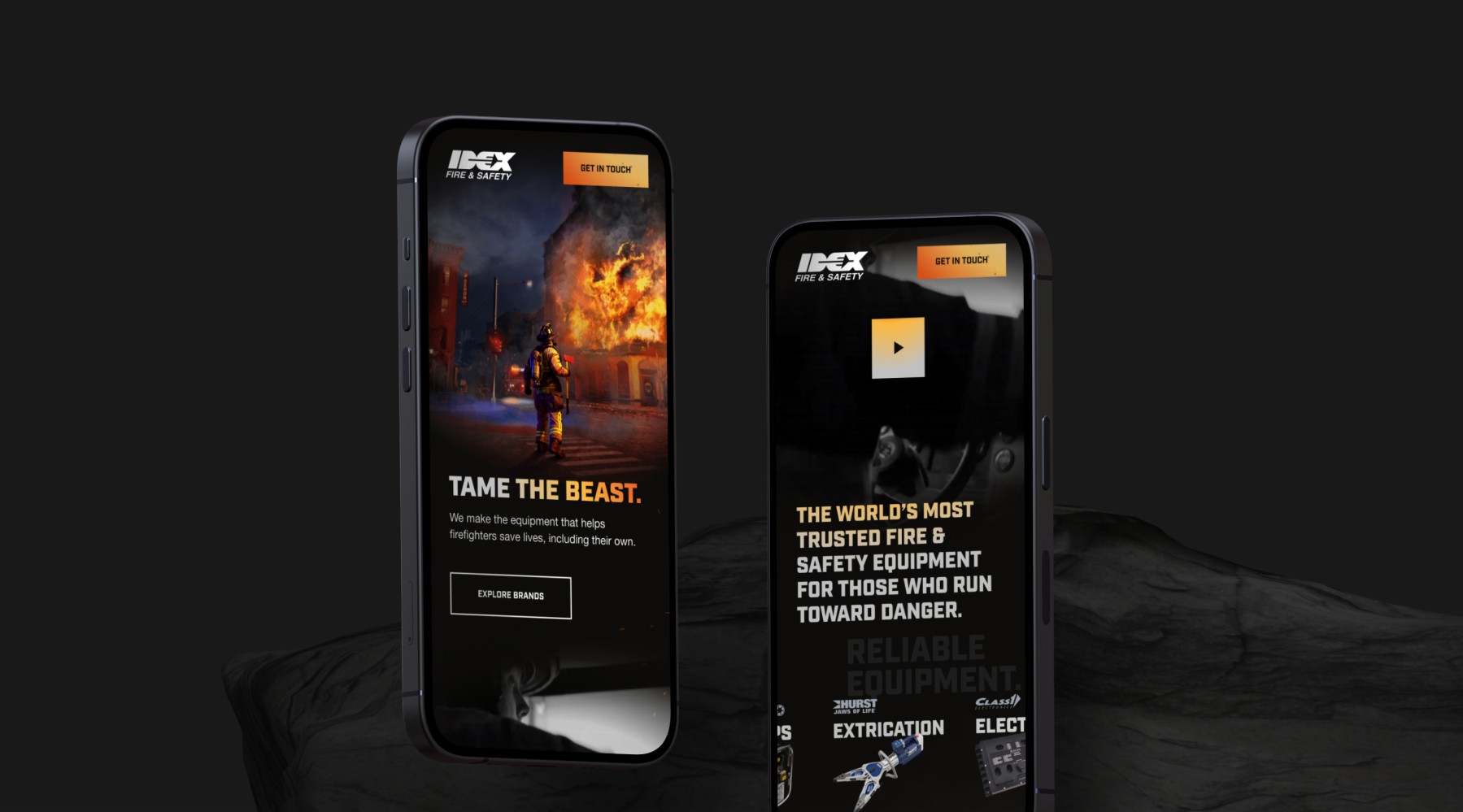
The aim was to capture and intensify the raw essence of firefighting within a digital narrative that not only resonates with, but also profoundly engages fire safety professionals.

THE
FIERY
CAMPAIGN
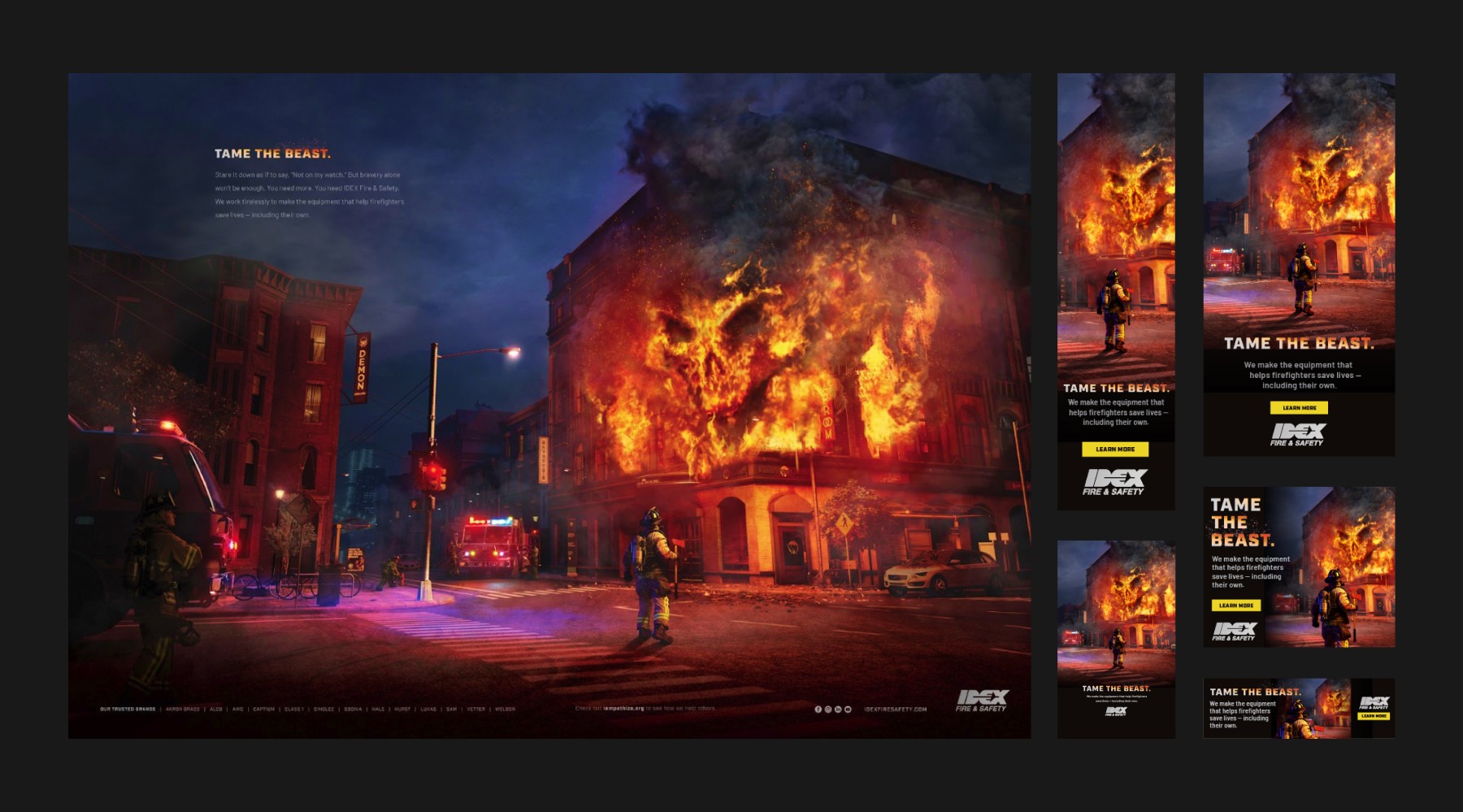
This creative journey, from conceptualizing a fiery beast to its digital realization, was marked by a series of captivating campaign creatives. Display ads were the stepping stones, progressively bringing the flaming beast to vivid life. These visuals showcased the beast in various fiery iterations, setting the stage for its ultimate digital incarnation.

EXISTING
BRAND
ECOSYSTEM
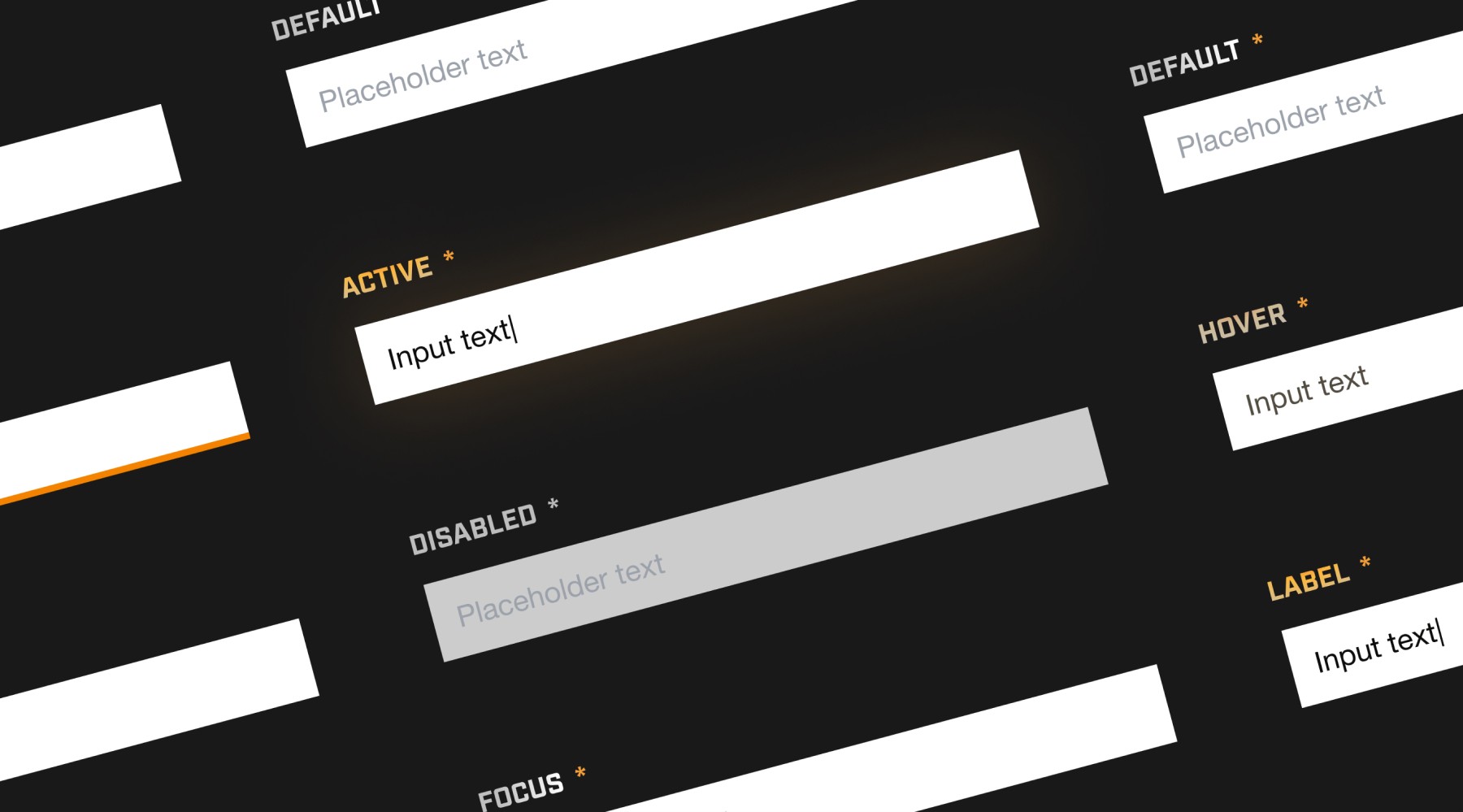
The design system for the landing page was developed with a focus on consistency and scalability. Each element, from buttons to typography, was designed to contribute to the overall thematic and visual coherence of the page.


Responsiveness
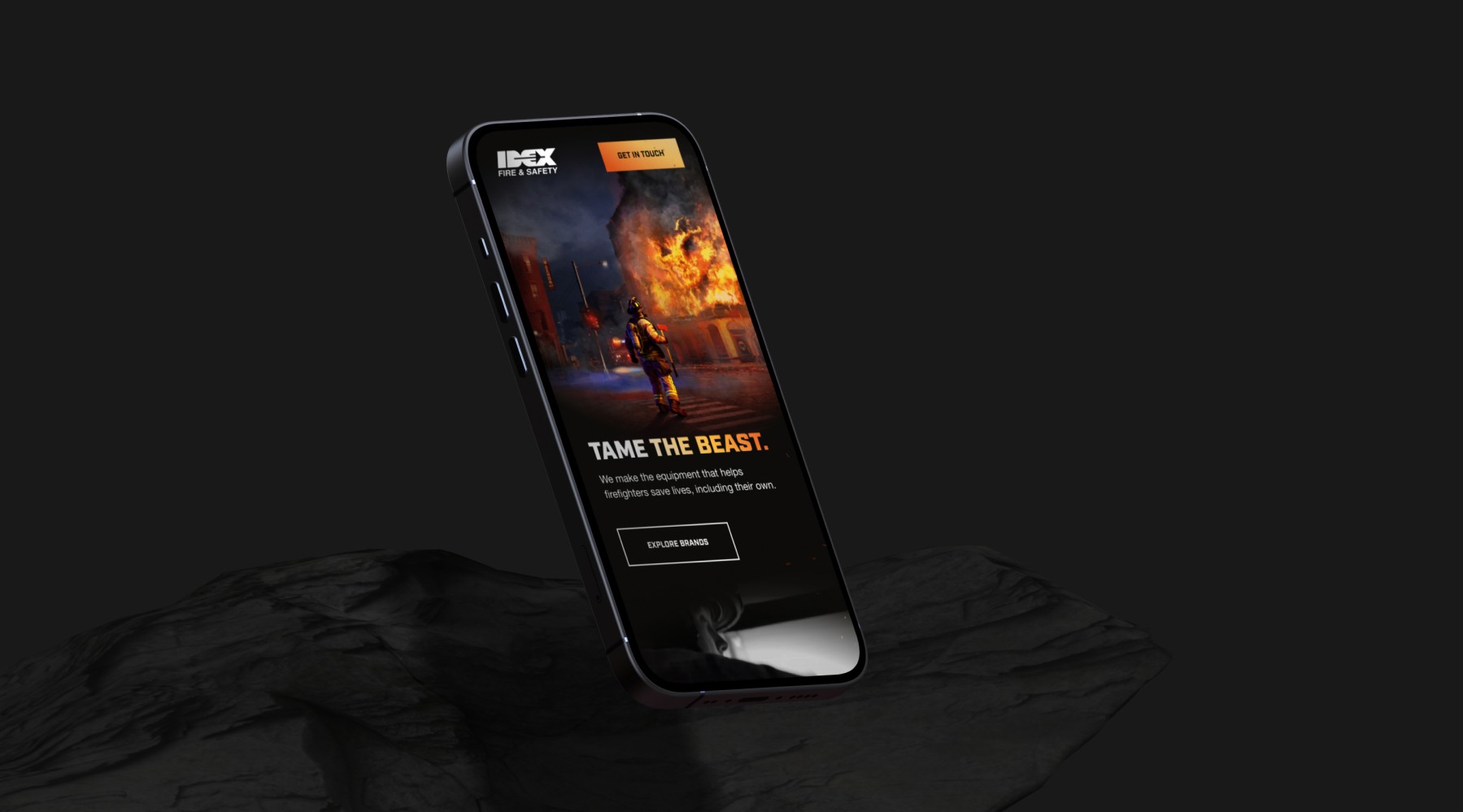
A mobile-first approach was crucial. The design and functionalities were optimized for mobile devices, ensuring that the experience was seamless and engaging, even on smaller screens.

IT'S WAY TOO
IMMERSIVE
Animating the fiery scene was a challenging task. Utilizing Adobe After Effects and Blender, I brought the fiery scene to life.

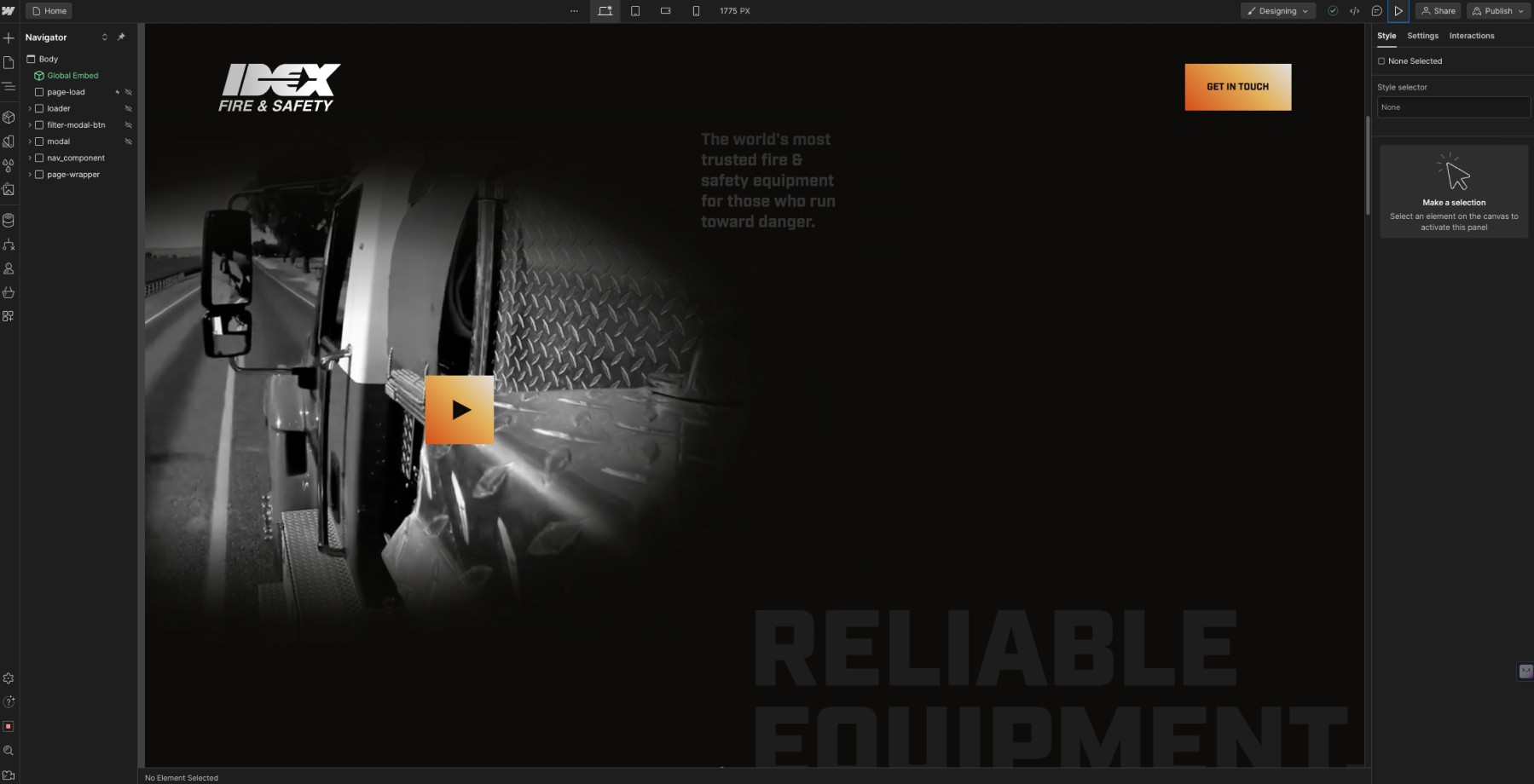
LOW-CODE
AND
NO-CODE
I built the landing page in Webflow, allowing for smooth integration of animations and interactive elements. Webflow's powerful platform enabled a seamless design-to-code process, ensuring high performance and reliability of the final product.

Success
The landing page was a resounding success, marked by impressive metrics. These statistics not only demonstrate the effectiveness of the design and animation work but also underscore the impact of a well-executed digital campaign in the fire safety sector.
Conversion rate compared to previous campaigns
Growth in organic traffic
VIEW NEXT PROJECT
NEXT PROJECT